Wir sind begeistert von Canva: Endlich ein kostenloses Bildbearbeitungs-Tool, mit dem man schnell und ohne…
Pixel-Grafik oder Vektor-Grafik?
Was ist der Unterschied zwischen einer Pixel- und Vektor-Grafik?
Und wann benötige ich welche Grafik?
Der wesentliche Unterschied besteht darin, dass eine Vektor-Grafik beliebig vergrößert werden kann, ohne Qualitätsverlust. Eine Pixel-Grafik hingegen wird bei Vergrößerung immer undeutlicher und – wie der Name schon sagt – pixelig.
Eine Rastergrafik (Pixel-Grafik), wie z. B. bei dem Dateiformat png, jpeg, tiff, bmp, oder gif, besteht aus vielen einzelnen Bildpunkten, sogenannten Pixeln. Diese Pixel haben unterschiedliche Farben und stellen im Gesamten das Bild dar.
Beispiel:
![]()
![]()
Pixel-Grafik Pixel-Grafik stark vergrößert
Pixel-Grafiken werden z. B. für das Internet, Monitore, Digitalkamera oder TV verwendet.
Je mehr und kleinere Bildpunkte diese Grafik hat, umso besser ist die Auflösung (somit auch die Qualität) des Bildes.
Vorteil einer Pixel-Grafik: Diese Art von Grafiken haben eine Vielzahl an Farbabstufungen und sind programmunabhängig (z. B. tiff-, jpeg-Format). Auch ist es sozusagen möglich, jeden einzelnen Bildpunkt zu bearbeiten.
Nachteil einer Pixel-Grafik: Eine solche Grafik kann nicht beliebig vergrößerter werden. Vergrößert man diese, werden die Bildpunkte (Pixel), vor allem an den Rändern, sichtbar und wirken „unscharf“ bzw. „pixelig“.
![]()
![]()
Pixel-Grafik vergrößert Pixel-Grafik stark vergrößert
Für eine optimale Bildqualität wird für den Druck eine Auflösung von 300 dpi empfohlen.
dpi: dots per inch, dies ist eine Maßeinheit für die Auflösung einer Druckdatei.
Druckdaten (Bilder) sollten von Anfang an mit mind. 300 dpi angelegt werden.
Eine spätere Umrechnung garantiert keine gute Qualität. Dies ergibt sich,
da eine Datei mit wenigen Pixeln (dpi) nicht einfach „höher“ gerechnet (bzw. es können nicht ohne Qualitätsverlust einfach Pixel „hinzugefügt“, „simuliert“ werden) werden kann.
Hierzu müssen von Beginn an ausreichend Pixel etc. zur Verfügung stehen.
Eine Vektor-Grafik hingegen besteht aus einzelnen Pfadpunkten. Man spricht auch von mathematischen Formeln. Eine Vektor-Grafik wird also nicht als einzelne Pixel, sondern als sogenannter Pfad (mathematische Formel) abgespeichert.
Ein Punkt, der eine Richtung hat, definiert den Vektor (offener Pfad). Wird die Richtung zu einer Fläche oder Form zusammen geschlossen, entsteht ein geschlossener Pfad, der eine Umrandung und/oder eine Fläche haben kann.
Vektoren werden z. B. für die Herstellung von Autobeschriftungen, Klebefolien für Fensterscheiben / Autos, Fräsmaschinen, Lasermaschinen, oder Stempel etc. benötigt. Alles, das so zusagen „ausgeschnitten“ werden muss.
Vorteil einer Vektor-Grafik: Diese kann ohne Qualitätsverluste beliebig vergrößert werden und z. B. Eigenschaften von Kurven, Linien und Flächen sind bearbeitbar. Eine Vektor-Grafik kann anschließend immer noch in eine Pixel-Grafik gewandelt werden. Dies ist wesentlich einfacher als umgekehrt. Auch können Vektoren/Pfade immer mit 2400 dpi belichtet werden. Eine Pixel-Grafik hingegen ist in der Auflösung begrenzt (wie in Druckdatei definiert).
Nachteil einer Vektor-Grafik: komplizierte Bilder (ab 1000 Pfaden und mehr) lassen sich nur schwer darstellen, da die mathematischen Formeln kaum geformt werden können. Auch ist der Rechenaufwand beim Rendern sehr groß und zudem kann nicht jeder einzelne Bildpunkt verändert werden, da das kleinste Objekt in einer Vektor-Grafik der Pfad ist.
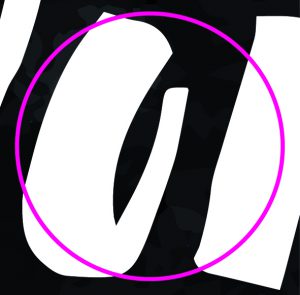
Beispiel:


Vektor-Grafik Vektor-Grafik vergrößert


Vektor-Grafik vergrößert ausgewählter Pfad-Text
Gängige Pixel-Grafik-Formate:
BMP-Datei: Windows Bitmap Format, speichert Pixel-Bilder und Grafiken unkomprimiert, geeignet für Web
GIF-Datei: Graphic Interchange Format, geeignet für Pixel-Grafiken und freistehende Bilder
(z. B. transparenter Hintergrund), geeignet für Web
JPEG-Datei: Join Photographic Expert Group, platzsparende Speicherung von Fotos,
geeignet für Web und Druck (in ausreichender Qualität)
PNG-Datei: Portable Network Graphics, wie GIF, aber es sind mehr Farben und eine höhere Kompression möglich
PSD-Datei: Photoshop-Document (Adobe), professionelles Bildbearbeitungsprogramm,
das u.a. Ebenen-Informationen speichern kann, es ist möglich alle gängigen Bild-Dateiformate zu speichern
Gängige Vektor-Grafik-Formate:
AI-Datei: Adobe Illustrator, Vektor-Grafik-Programm, für die professionelle Erstellung von Vektor-Grafiken geeignet, anschließend möglich gängige Datei-Formate zu speichern, kann Pixel- und/oder Vektor-Grafiken enthalten
CDR-Datei: Corel Draw, Vektor-Grafik-Programm, für die Erstellung von Vektor-Grafiken geeignet, anschließend möglich gängige Datei-Formate zu speichern, kann Pixel- und/oder Vektor-Grafiken enthalten
DXF-Datei: Drawing Interchange, Format des CAD/CAM Programms Auto-CAD, kann Pixel- und/oder Vektor-Grafiken enthalten
EPS-Datei: ein Spezialformat für den Druck, Austauschprogramm, kann Pixel- und/oder Vektor-Grafiken enthalten
PDF-Datei: ein Format zum Tausch von beliebigen Inhalten, kann Pixel- und/oder Vektor-Grafiken und Text enthalten (mittlerweile auch Videos, Sounds etc.)
Vektor- und Pixel-Grafik-Beispiele im Vergleich


Pixel-Grafik Vektor-Grafik


Pixel-Grafik Vektor-Grafik


Pixel-Grafik Vektor-Grafik


Pixel-Grafik Vektor-Grafik